Compatibilità:
WebSite X5 Evo e Pro
I template rappresentano un ottimo strumento per partire subito con il piede giusto e velocizzare i tempi di realizzazione di un sito. Definiscono il layout del sito e contengono già una serie di pagine: così il grosso del lavoro è fatto e ti puoi limitare a personalizzare quel che occorre e ad inserire i tuoi contenuti.
Se però hai familiarità con i programmi di grafica e vuoi ottenere un sito veramente originale, puoi creare un tuo template da zero e utilizzarlo in WebSite X5 sfruttando la possibilità di partire da un Modello Vuoto.
Se vuoi seguire questa strada, dopo aver creato un template con un editor grafico esterno ed aver tagliato e ricavato tutte le immagini che ti occorrono, devi procedere in questo modo:
- Avvia WebSite X5 e clicca sul pulsante Nuovo Progetto.
- Ti viene chiesto di scegliere come vuoi procedere: puoi decidere di partire da un template predefinito, di impostare il nuovo sito con l'aiuto dell'AI di MagicSite, oppure di fare tutto da te iniziando da un template vuoto. Clicca sul pulsante per partire da un template vuoto.
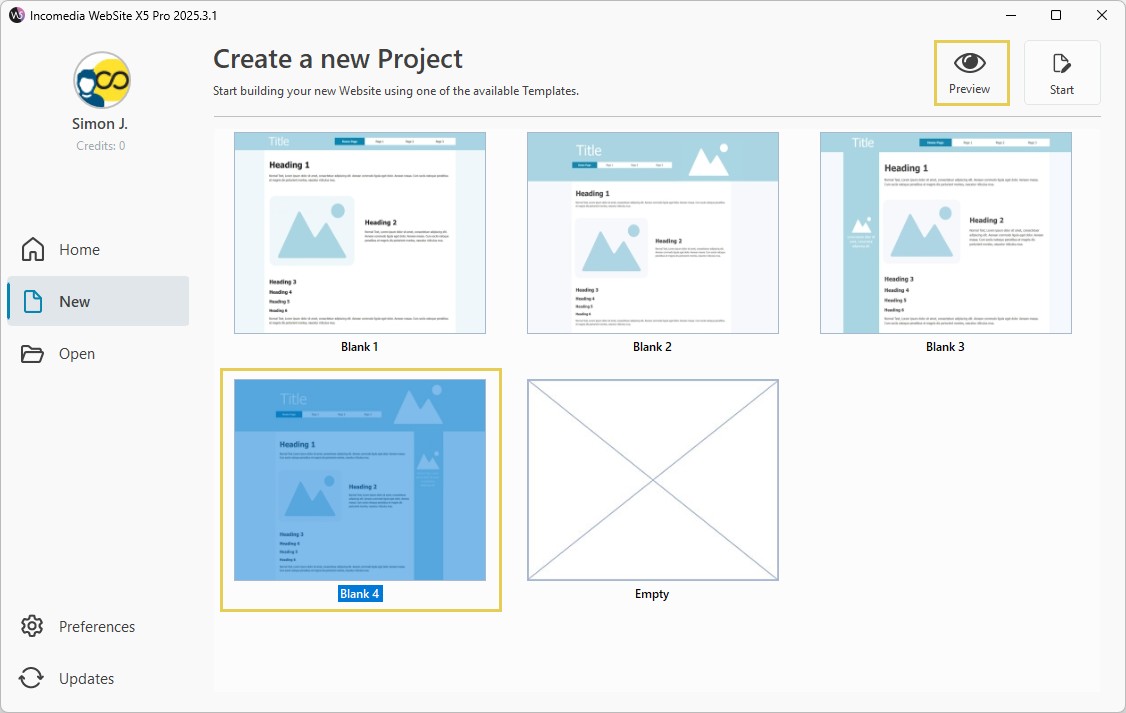
- Nella finestra a cui accedi vengono proposte alcune strutture che possono esserti utili per impostare il tuo template oltra a un template totalmente vuoto, equivalente a un foglio bianco.
- Posiziona il mouse sulla struttura che ti interessa e clicca sul pulsante Anteprima per aprirla nel browser in locale e verificare come è organizzata.
- Identificata la struttura di template da utilizzare, posiziona il mouse in suo corrispondenza o sul template totalmente vuoto e clicca sul pulsante Ini.

- Vai al Passo 2 - Impostazioni del Modello e clicca su Struttura del Modello.
- Innanzitutto conferma o modifica il Tipo di Struttura che il template deve avere scegliendo tra:
 Header e Footer
Header e Footer  Header, Footer e Barra laterale a sinistra
Header, Footer e Barra laterale a sinistra Header, Footer e Barra laterale a destra
Header, Footer e Barra laterale a destra
- Fatto questo, passa a comporre le singole sezioni della pagina: seleziona una sezione di pagina per volta e utilizza le opzioni disponibili per definirne proprietà grafiche, dimensioni, margini e allineamenti. Per esempio, per impostare l'Header dovrai selezionare la sezione Header e sfruttare l'opzione Colore o l'opzione File immagine per impostare il colore o l'immagine da usare come sfondo.

Le sezioni di pagina sulle quali puoi agire sono:
 Sfondo della Pagina: è l'area esterna alla Pagina e viene visualizzata quando la finestra del Browser viene aperta con dimensioni superiori rispetto alla risoluzione del Sito.
Sfondo della Pagina: è l'area esterna alla Pagina e viene visualizzata quando la finestra del Browser viene aperta con dimensioni superiori rispetto alla risoluzione del Sito. Sfondo dell'Header: è la parte dello Sfondo della Pagina che sta dietro all'Header.
Sfondo dell'Header: è la parte dello Sfondo della Pagina che sta dietro all'Header. Header: è l'intestazione, una sezione prevalentemente grafica ideale per ospitare elementi come titolo e sottotitolo del sito, logo aziendale, campi di ricerca, menu di navigazione principale e menu di servizio con i link, per esempio, per la visualizzazione della mappa o per la scelta della lingua di consultazione.
Header: è l'intestazione, una sezione prevalentemente grafica ideale per ospitare elementi come titolo e sottotitolo del sito, logo aziendale, campi di ricerca, menu di navigazione principale e menu di servizio con i link, per esempio, per la visualizzazione della mappa o per la scelta della lingua di consultazione. Contenuto della Pagina: è l'area destinata ad ospitare il contenuto vero e proprio delle pagine ed, eventualmente, i menu e i sotto-menu di navigazione.
Contenuto della Pagina: è l'area destinata ad ospitare il contenuto vero e proprio delle pagine ed, eventualmente, i menu e i sotto-menu di navigazione. Footer: è il piè di pagina, altra sezione prevalentemente grafica che ha lo scopo di chiudere visivamente la pagina. In genere, in quest'area trovano collocazione elementi come note, disclaimer, copyright, partita IVA, indirizzi e-mail.
Footer: è il piè di pagina, altra sezione prevalentemente grafica che ha lo scopo di chiudere visivamente la pagina. In genere, in quest'area trovano collocazione elementi come note, disclaimer, copyright, partita IVA, indirizzi e-mail. Sfondo del Footer: è la parte dello Sfondo della Pagina che sta dietro al Footer.
Sfondo del Footer: è la parte dello Sfondo della Pagina che sta dietro al Footer. Barra laterale: disponibile solo se è stato selezionato un tipo di struttura che la prevede, è una colonna, affiancata a destra o a sinistra dei contenuti della Pagina, che può essere utilizzata per creare un menu di navigazione verticale.
Barra laterale: disponibile solo se è stato selezionato un tipo di struttura che la prevede, è una colonna, affiancata a destra o a sinistra dei contenuti della Pagina, che può essere utilizzata per creare un menu di navigazione verticale.
- Quando sei soddisfatto, torna in Impostazioni del Modello per accedere alle finestre che consentono di personalizzare i contenuti di Header e Footer e i diversi stili grafici.
#tip - Selezione. Per selezionare la sezione di pagina su cui lavorare puoi cliccare direttamente sull'Anteprima proposta nella finestra.
#tip - Accessibilità. Per rendere accessibile il tuo template, valuta se prevedere un contenuto testuale alternativo per le immagini utilizzate. Puoi inserire l'ALT text cliccando sul pulsanteche trovi nel campo in cui importi il file. Per maggiori informazioni vedi Accessibilità delle immagini: l'importanza del testo alternativo.
Risultati particolari
Sfruttando alcune delle opzioni disponibili puoi ottenere dei risultati particolari:
- Sfondo di Header e Footer - Se imposti lo Sfondo dell'Header o lo Sfondo del Footer come Trasparente, questi vengono trattati come parte integrante dello Sfondo della Pagina e ne assumono lo stesso aspetto. In caso contrario, ottieni delle bande per l'Header e/o il Footer che occupano tutta la larghezza della finestra del Browser. Per fare in modo che Header e Footer occupino l'intera larghezza della finestra del Browser puoi anche selezionare le sezioni Header e Footer e attivare l'opzione Estendi alla larghezza della finestra del Browser.
- Sfondo della pagina fisso - Selezionando l'area Sfondo della Pagina e attivando l'opzione Immagine di sfondo fissa ottieni che l'immagine inserita come sfondo della pagina rimanga fissa anche quando il contenuto della pagina viene fatto scorrere mediante la barra di scroll.
- Contenuto della Barra laterale sempre visibile - Per la sezione Barra laterale è disponibile l'opzione Su scroll della pagina, mantieni gli oggetti sempre visibili: attivandola fai in modo che, durante lo scroll, tutti i contenuti inseriti nella Barra laterale (attraverso la finestra Contenuto del Modello) si spostino in modo da rimanere sempre in primo piano.
In caso di sito responsive
Se stai lavorando alla creazione di un sito responsive (hai attivato l'opzione Sito Responsive presente in Passo 2 - Impostazioni Modello > Risoluzioni e Responsive Design), nella finestra Struttura del Modello hai a disposizione la Responsive Bar che ripropone tutti i breakpoint impostati e, in base a questi, identifica degli intervalli.
Per gestire la struttura del modello per ogni breakpoint devi procedere in questo modo:
- Quando accedi la prima volta alla finestra Struttura del Modello, sulla Responsive Bar è selezionato l'intervallo relativo alla visualizzazione Desktop. Senza cambiare intervallo, definisci la struttura seguendo i passi visti al paragrafo precedente.
- Una volta soddisfatto del risultato raggiunto per la visualizzazione Desktop, clicca sulla Responsive Bar in modo da selezionare l'intervallo successivo.

- Lo spazio a disposizione si riduce: valuta le modifiche da apportare.
- Utilizza la Responsive Bar per selezionare, in ordine uno dopo l'altro, tutti gli intervalli e gestire la visualizzazione nei diversi casi.
#tip. Per maggiori informazioni vedi Come si imposta il Modello di un sito responsive?